GUI & PLAYER SYSTEMS
CLIPBOARD
The player’s HUD went through many iterations throughout the course of the game. For most of development, objectives were permanently displayed in corner of the screen and other information was available through a gui shaped like a clipboard. This combined with dialogue, hotbar, and other visual elements made the screen feel very cluttered. To fix this and increase immersion, I moved many of these gui elements onto a physical clipboard that the player can equip at any time. The result is a clean feeling user interface, with the only permanent element being the player’s hotbar and some occasional elements appearing for dialogue and new objectives.


SCREEN GUIS
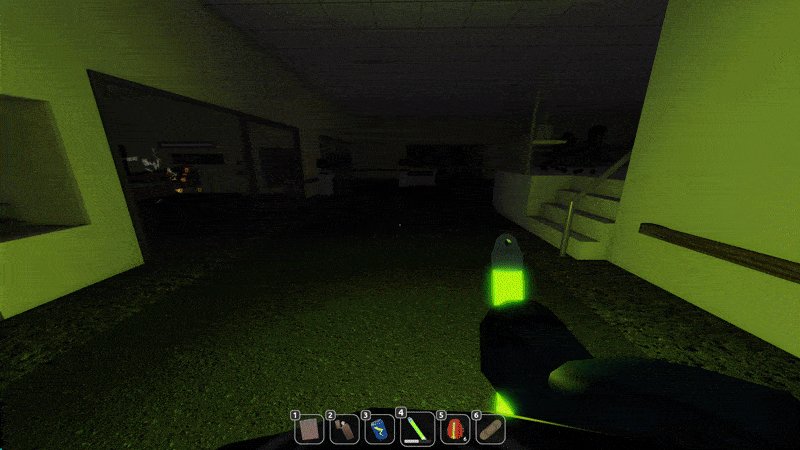
The toolbar, stamina indicator, and health bar are the gui elements which were not relocated to clipboard.
- The toolbar displays all active items the player has, along with their count or fuel level. It has full cross platform support, and adds additional gui icons for controller navigation when needed.
- The stamina indicator bar slides off the screen while the player is sprinting. If the player has full health, the bar disappears. For added tension, it slides off the screen using an exponential function - the stamina appears to degrade “slower” the closer the player is to running out.
- The health bar displays the percentage of health the player has remaining. If the player has full health, the bar disappears. The player may purchase permanent health upgrades in the shop to increase their max health. The health bar reflects this.

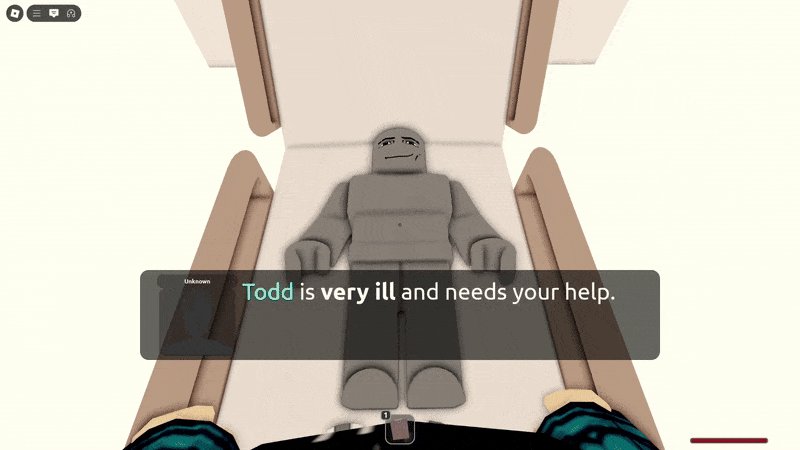
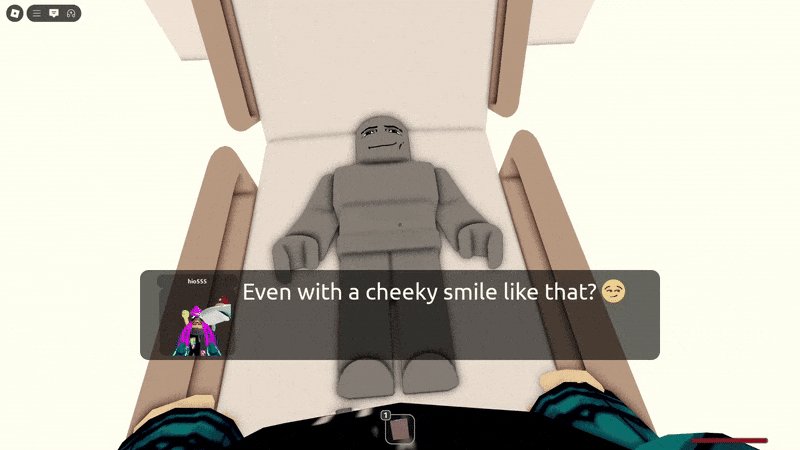
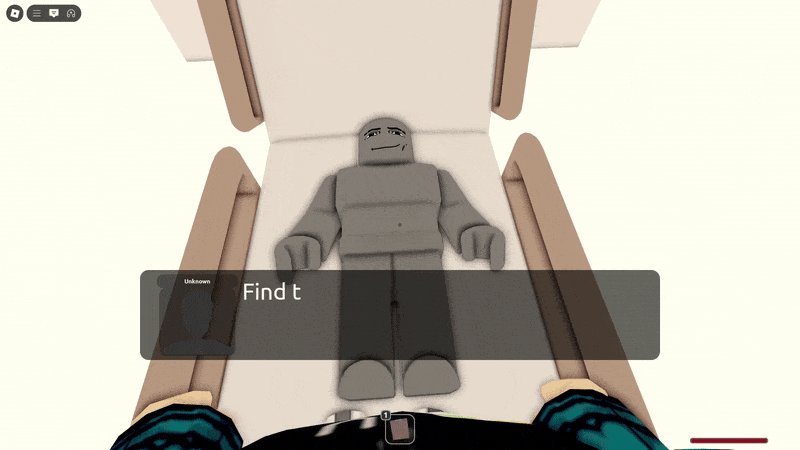
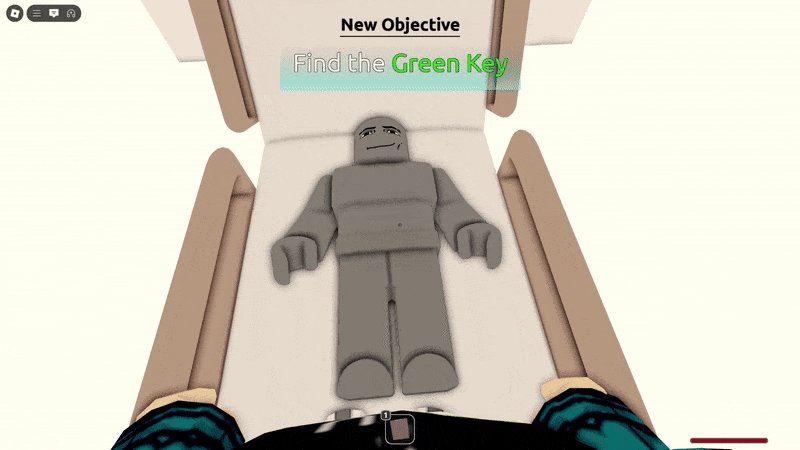
The dialogue and objective notification guis are also drawn on the screen. The dialogue displays an avatar image, name, and typewrites the text. The speaker can either be a character with a 2D image, or a randomly selected player in the lobby. If a player is selected, their avatar’s bust is fetched from the Roblox website and cached into memory for future use. Dialogue sequences can also be sent to individual players or to the entire lobby. Sequences sent from the server are queued on the client, or all dialogue in the queue may be skipped to play the most recently received dialogue sequence if a flag in its metadata is set. The sequences are sent serialized with data such as: text, player (or custom character), image, sequence group, sequence id, playback speed, and pause delay (after the message has been typed out).
Notice how the text does not get resized as the typewriting process commences. This is done by converting the display text into the utf8.graphemes format and doing the typewriting by changing the MaxVisibleGraphemes property of the text box gui, rather than simply adding characters to its text string. This is not only more efficient, it also avoids the text scaling changing with each additional character. Rich text tags are also supported by this system. When iterating through graphemes, the rich tags are ignored (removed previously with a gsub).

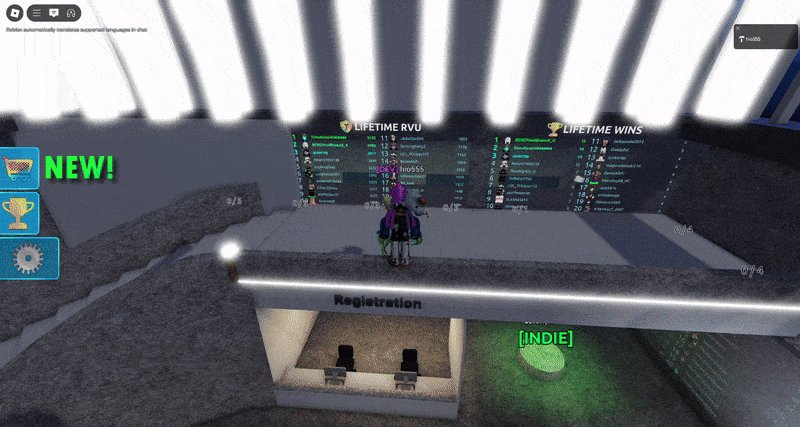
LOBBY
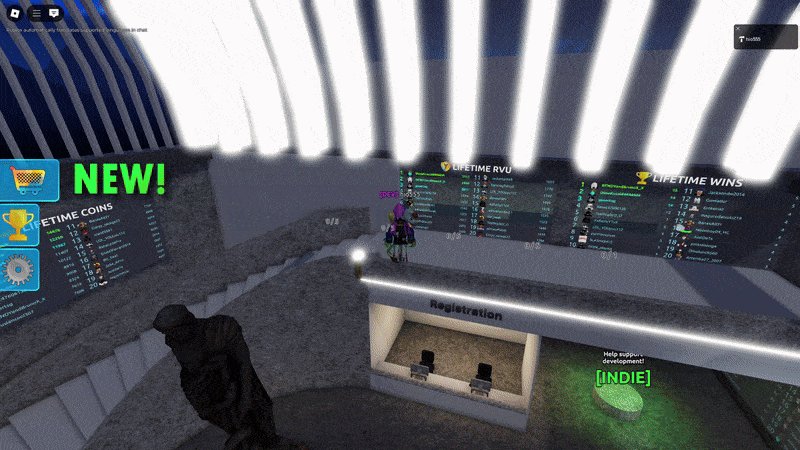
The lobby has 3 core gui systems: the shop, achievements, and settings.
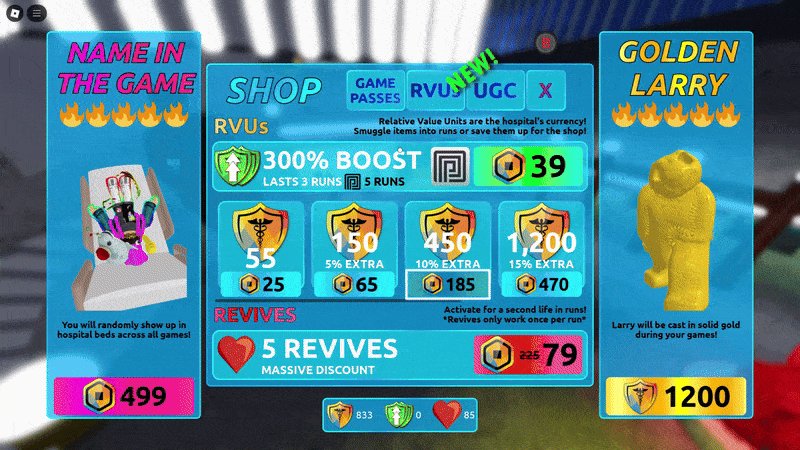
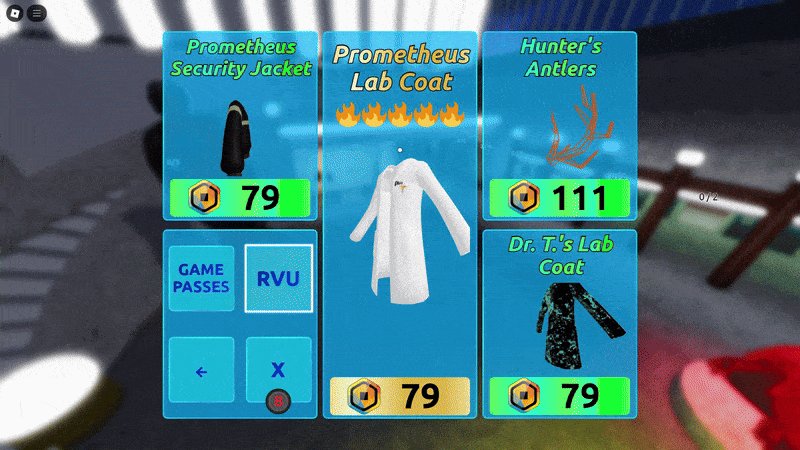
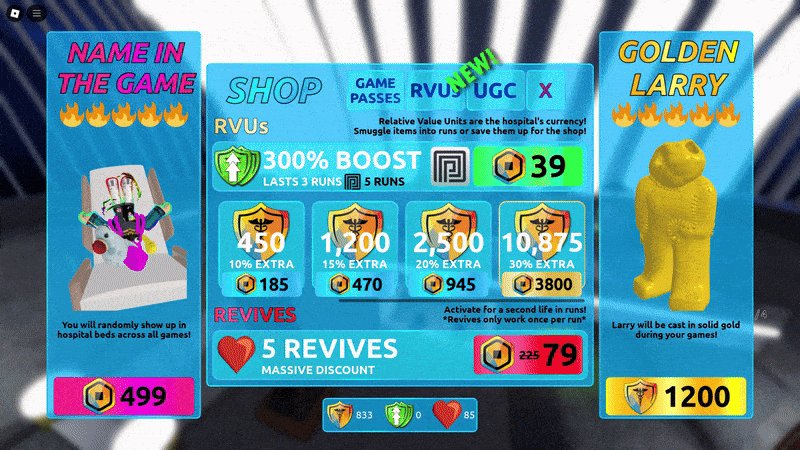
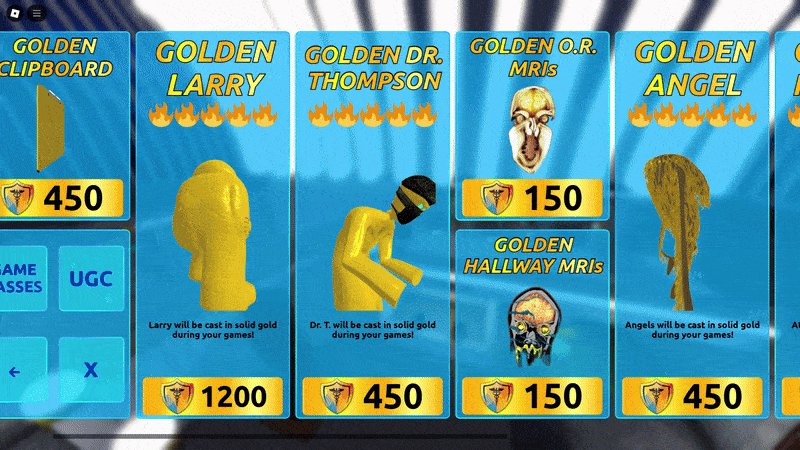
The shop gui displays all of the in-game purchases the player can make using both Robux (Roblox currency) and RVUs (Custom currency). The player can exchange Robux for RVUs in the shop, or earn RVUs by playing the game. The shop also displays examples of skins the player can purchase in viewport frames.

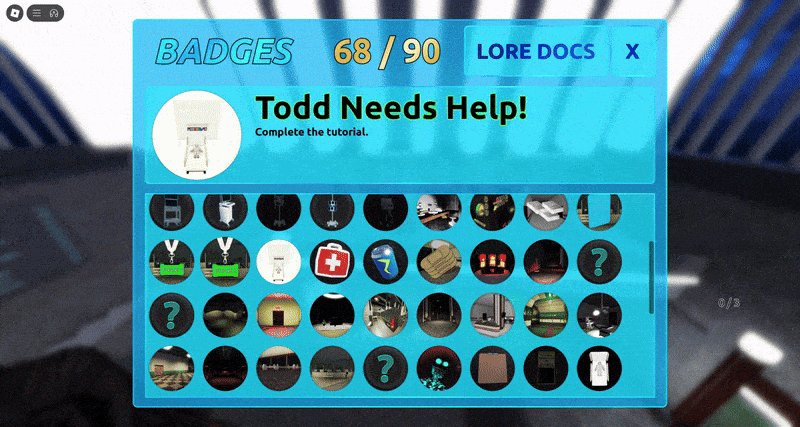
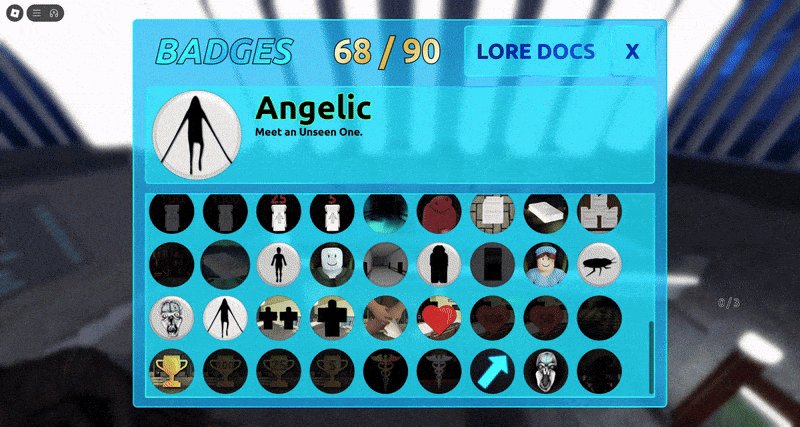
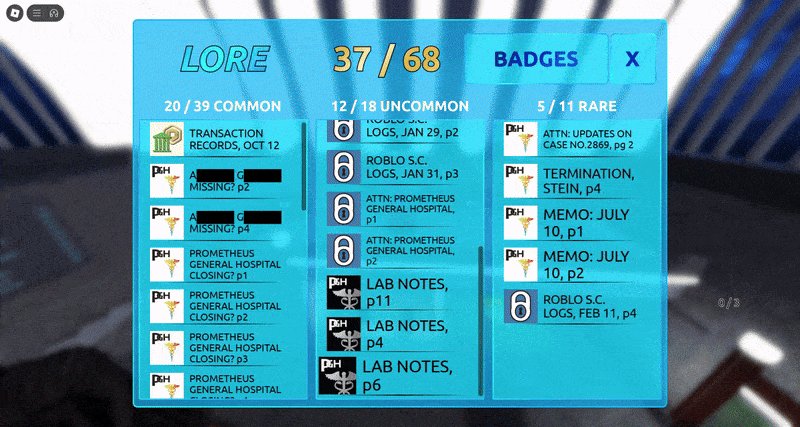
The achievements gui displays every badge that is available in the game and whether the player has unlocked each specific badge or not. Discovered lore docs are also viewable from this gui. They are sorted by rarity, and the player can click on a document to access it again.

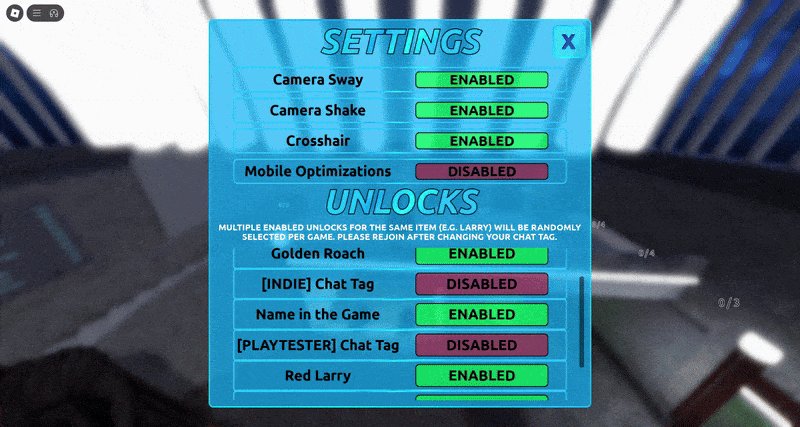
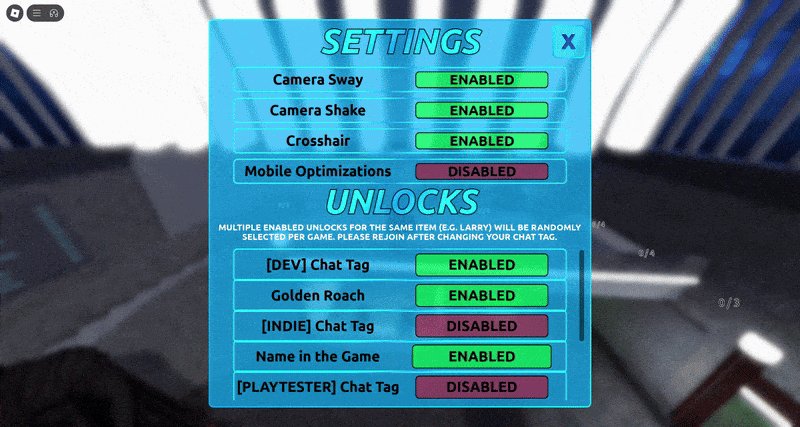
The settings gui allows the player to customize their experience. They can enable or disable certain features, choose special chat tags to display by their name, and choose monster skins. If multiple skins for the same monster are selected, one will be chosen at random during the game when the monster spawns in. Monster skins are shared between all players in a current session, meaning if one player has the Crimson Larry skin enabled, all other players will be able to see it.

CROSS PLATFORM SUPPORT
All gui elements were designed with cross platform support in mind. All gui buttons have their neighbors mapped to assist with controller navigation. When a controller is detected, button images will appear to help with navigation. The gui elements also work on touchscreen devices, as well as in VR.